Wie du Schriften auf Websites erkennen kannst.
Bestimmt kennst du das: Du surfst im Netz, landest auf einer Website und denkst dir: „Oh, was für eine schöne Schrift! Die würde bei mir auch gut passen. Welche ist das?“ Doch wie findest du heraus, um welche Schriftart es sich handelt? In diesem Artikel zeige ich dir einfache Wege, eine Schriftart auf einer Website zu identifizieren – ganz ohne Rätselraten.
Methode 1: Die Entwickler-Tools deines Browsers nutzen
Wenn du mit Chrome oder Firefox surfst, kannst du ganz einfach nachsehen, welche Schrift auf einer Website verwendet wird:
Rechte Maustaste auf den Text mit der Schriftart, die du herausfinden möchtest.
„Untersuchen“ (Chrome) oder „Element untersuchen“ (Firefox) auswählen.
Dein Bildschirm teilt sich, und du siehst den HTML- und CSS-Code der Seite.
Klicke auf das kleine Pfeil-Symbol (oben links in den Entwickler-Tools), um Elemente auf der Website gezielt auszuwählen.
Bewege deine Maus über den gewünschten Text – die zugehörigen CSS-Eigenschaften werden dir angezeigt.
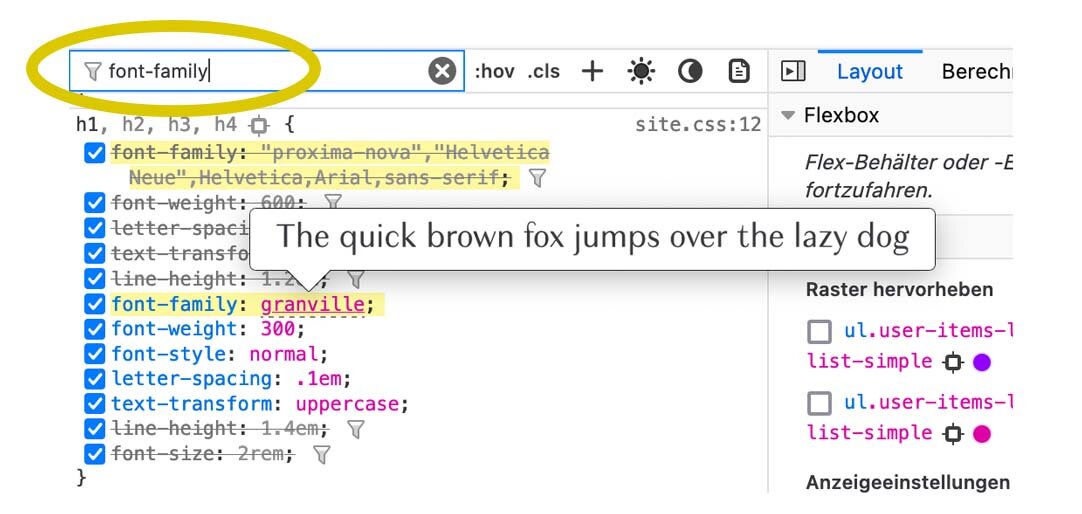
Suche im rechten Bereich nach „font-family“ – hier steht der Name der Schriftart.
Zusätzliche Infos zur Schrift findest du dort ebenfalls:
font-weight: Gibt an, wie dick die Schrift ist (z. B. 300 für dünn, 700 für fett).
font-style: Zeigt an, ob die Schrift normal oder kursiv ist.
Falls es mehrere Schriftarten gibt, siehst du sie in einer Liste – die Website zeigt oft eine Alternative an, falls eine Schrift nicht verfügbar ist.
Wir wissen jetzt, dass es sich um eine h1 Überschrift handelt und suchen diese, in den Suchergebnissen. Und da steht in meinem Beispiel h1, font-family: granville. Um ganz sicher zu gehen, kannst du jetzt mit deiner Maus auf dem Schriftnamen gehen und dir wird eine Vorschau der Schrift angezeigt.
Methode 2: Die Browser-Erweiterung „WhatFont“ nutzen
Falls dir das manuelle Überprüfen im Code zu umständlich ist, gibt es eine einfachere Lösung: WhatFont – eine kostenlose Erweiterung für Chrome und Firefox.
1. Lade dir die WhatFont-Erweiterung für deinen Browser herunter.
2. Aktiviere die Erweiterung (sie erscheint als kleines „f?“-Symbol in der Browserleiste).
3. Gehe auf die Website mit der gewünschten Schrift und klicke auf das „f?“-Symbol.
4. Bewege deine Maus über die Schrift – der Name der Schriftart wird direkt eingeblendet.
5. Ein weiterer Klick auf den Namen zeigt dir noch mehr Infos zur Schrift an.
6. Drücke ESC, um den WhatFont-Modus zu verlassen.
Fazit
Mit diesen zwei Methoden kannst du ganz einfach herausfinden, welche Schrift auf einer Website genutzt wird. Die Entwickler-Tools sind direkt im Browser verfügbar, während WhatFont eine schnelle und visuelle Lösung bietet. Besonders für Webdesigner, Branding-Experten oder Gesundheitscoaches, die ihr Design optimieren wollen, ist das eine wertvolle Hilfe.
Falls du noch dabei bist, dein eigenes Brand Design zu erstellen und Schriften suchst, dann lade dir mein kostenloses Canva-Tutorial herunter, in dem ich zeige, wie du dein eigenes Brand Kit erstellst! 😊